En todas las profesiones las herramientas juegan un papel fundamental a la hora de obtener mejores resultados y llegar a conseguir resultados sorprendentes. Es importante tener claro el fin que se busca a la hora de elegir una herramienta y no solo la herramienta en sí misma; el planteamiento o metodología a seguir con ella será fundamental para que la herramienta aporte valor al trabajo realizado y no acabe haciendo perder el tiempo a los usuarios.
En las profesiones digitales las herramientas juegan un papel fundamental. En el mundo online, en que todo o casi todo se mide y analiza, las herramientas ayudan a abarcar más, crear mejor, investigar a otros, analizar mercados, automatizar tareas y monitorizar procesos. Las herramientas digitales nos permiten también trabajar 24×7, los 365 días del año, y ayudan en la innovación y creación de contenidos adaptados al medio digital.
La UX, o experiencia de usuario, hace referencia a todos los aspectos relativos a la interacción del usuario con una marca, a través de sus productos o servicios. En el mundo digital es habitual que la UX estudie y trate de mejorar la interacción de un usuario con aplicaciones y páginas web, y con todos los elementos que las componen: formularios, procesos de login o registro, comprobación de disponibilidad, compra de productos, pagos online, etc.
¿Quién puede sacar partido a las herramientas UX?
Sin duda los profesionales de la experiencia de usuario serán aquellas personas que más utilidad hallarán en las herramientas de UX. Personas que ocupen puestos de UX como:
Etapas del flujo de diseño
Es importante conocer las etapas fundamentales del flujo de diseño, debido a que en cada una aparecen procesos en los que se puede hacer uso de las herramientas. Las etapas principales del flujo de diseño son:
- User research o investigación de los usuarios
- Wireframing o creación de bocetos iniciales del producto
- Prototipado o creación de prototipos que incluyen los comportamientos de los elementos y la interacción del usuario
- Optimización. Análisis de la usabilidad y propuesta de cambios o mejoras en los pasos anteriores.
Herramientas de UX
Los objetivos perseguidos al usar herramientas en el área de UX, relacionados con las etapas de diseño vistas antes, nos permiten clasificar y proponer algunas herramientas relevantes hoy en día para UX:
- User research
- Usability Tools
- Woopra
- Mouse stats
- Usabilla
- Appsee
- Google Analytics
- Hacer wireframes. Un wireframe es un esbozo a grandes rasgos de un producto digital, poco detallado. El objetivo del wireframe es definir la estructura.
- Balsamiq
- Wireframe.cc
- Hacer prototipos. Un prototipo es un esbozo con mucho más detalle que el wireframe, y representa más aspectos que el wireframe. Por ejemplo, un prototipo de una web incluye links para comprobar la interacción y es navegable.
- Adobe XD
- Figma
- Sketch
- Invision
- Axure
- Craft
- Proto.io
- Framer X
- Origami Studio
- VisualSitemaps
- Mockplus
- Pidoco
- Testear la usabilidad de la solución.
- Usertesting
- Applause
- UXcam
- Optimal Workshop
- Analizar los flujos de usuario o flowcharts
- Overflow
- Flowmapp
- UXCam Screen Flow
- A/B testing
- Adobe Target
- Usability hub
- Convert
- Unbounce
- VWO
- AB Tasty
- Retroalimentación visual
- Helio
- User Snap
- trackduck
- Mopini.io
- Bugherd
- Herramienta con varios propósitos de UX:
- Marvel
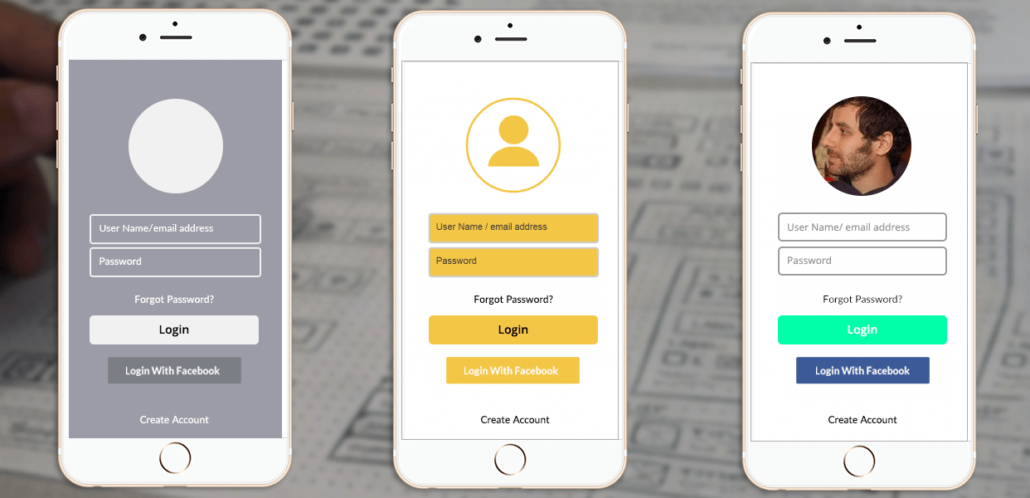
🌶️ Diferencias entre Wireframe, Prototipo y Mock-Up
En diseño, un wireframe es el esqueleto de un nuevo producto, muestran la estructura. El prototipo añade el comportamiento del producto y el mock-up es la piel del mismo, mostrando las paletas de color elegidas, tipografía, iconos… el look and feel del nuevo producto. Para entenderlo mejor, adjuntamos una imagen de mindinventory.com en el que se muestra para un diseño su wireframe, prototipo y mockup: